 014 ~ 019. Button, Picker and Page Control
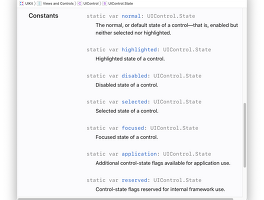
Target Action 007 ~ 013. View & Window (뷰와 윈도우)) 007 ~ 008 강의는 Xcode9 -> Xcode11 마이그레이션 강의로 따로 정리하지 않는다. View & Window Window(윈도우)와 View는 디바이스의 화면과 UI를 출력하고, 이벤트를 처리한다. 모든 앱은 적어도 하나 이상의 chillog.page 이전에 언급했던 UI 중에 Control에 해당하는 Button, Switch, Slider, Page Control, Date Picker, Segmented Control, Stepper의 공통된 기능은 모두 UIControl에 구현되어있다. Control은 각자 다양한 상태를 가지고 있고, 이를 시각적으로 표현하며, 다양한 이벤트를 전달하는데 이 이..
014 ~ 019. Button, Picker and Page Control
Target Action 007 ~ 013. View & Window (뷰와 윈도우)) 007 ~ 008 강의는 Xcode9 -> Xcode11 마이그레이션 강의로 따로 정리하지 않는다. View & Window Window(윈도우)와 View는 디바이스의 화면과 UI를 출력하고, 이벤트를 처리한다. 모든 앱은 적어도 하나 이상의 chillog.page 이전에 언급했던 UI 중에 Control에 해당하는 Button, Switch, Slider, Page Control, Date Picker, Segmented Control, Stepper의 공통된 기능은 모두 UIControl에 구현되어있다. Control은 각자 다양한 상태를 가지고 있고, 이를 시각적으로 표현하며, 다양한 이벤트를 전달하는데 이 이..